![[iOS 11] 新機能の Password AutoFill を実装する](https://devio2023-media.developers.io/wp-content/uploads/2017/09/ios11_400x400.png)
[iOS 11] 新機能の Password AutoFill を実装する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
パスワードの自動入力
iOS 11 から、UITextField や UITextView に対して ユーザ名 や パスワード を自動入力できるようになりました。

今回はこの機能の実装方法をご紹介します。
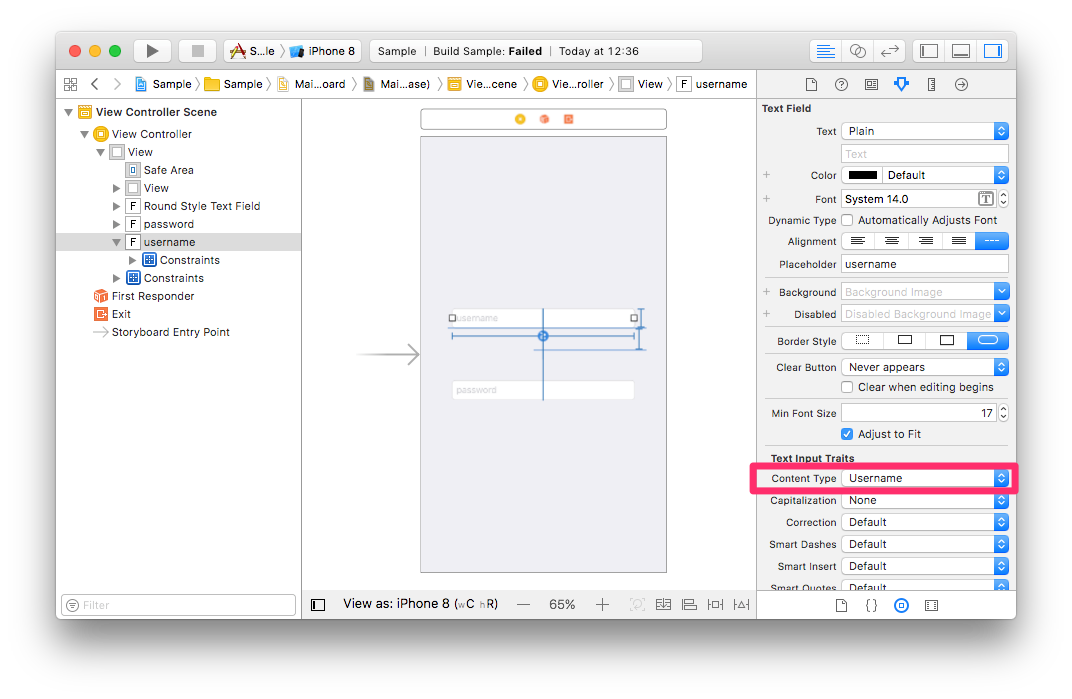
適切な Content Type の指定
UITextField や UITextView は textContentType プロパティを持っています。
このプロパティは UITextContentType という構造体ですが、iOS 11 ではこの構造体に以下の 2 つの定数が追加されました。
- username
- password
Password AutoFill を使用するためには textContentType にこれらを指定する必要があります。
usernameField.textContentType = .username passwordField.textContentType = .password
この設定は Storyboard で行うこともできます。

Credential の配置
本機能を利用するためには Web サーバーに Credential を配置する必要があります。
ここで言う Credential とは認証情報が書かれた JSON ファイルのことです。
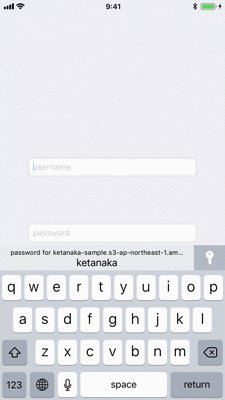
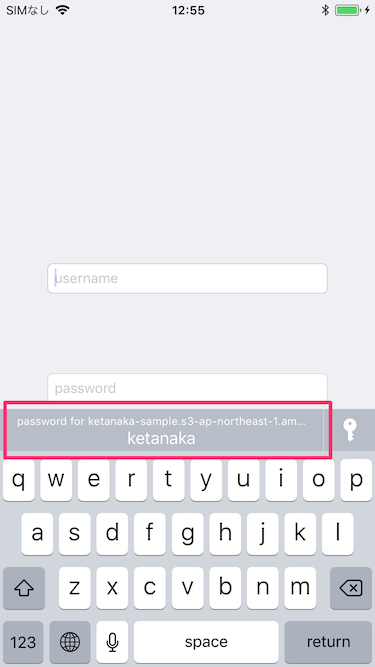
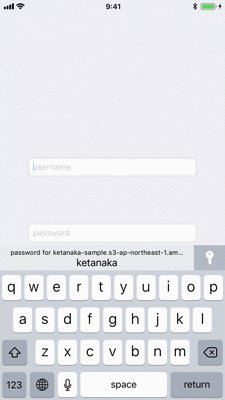
正しい Credential を配置することで、アプリのテキスト入力時にキーボード上部に表示される QuickType バー に、その Web サイトにログインするためのユーザ名とパスワードをワンタッチで入力するボタンが表示されます。

配置する Credential はファイル名を apple-app-site-association とし、以下のフォーマットで記述します。
{
"webcredentials": {
"apps": [ "7P3C7G39E9.com.ketanaka.Sample" ]
}
}
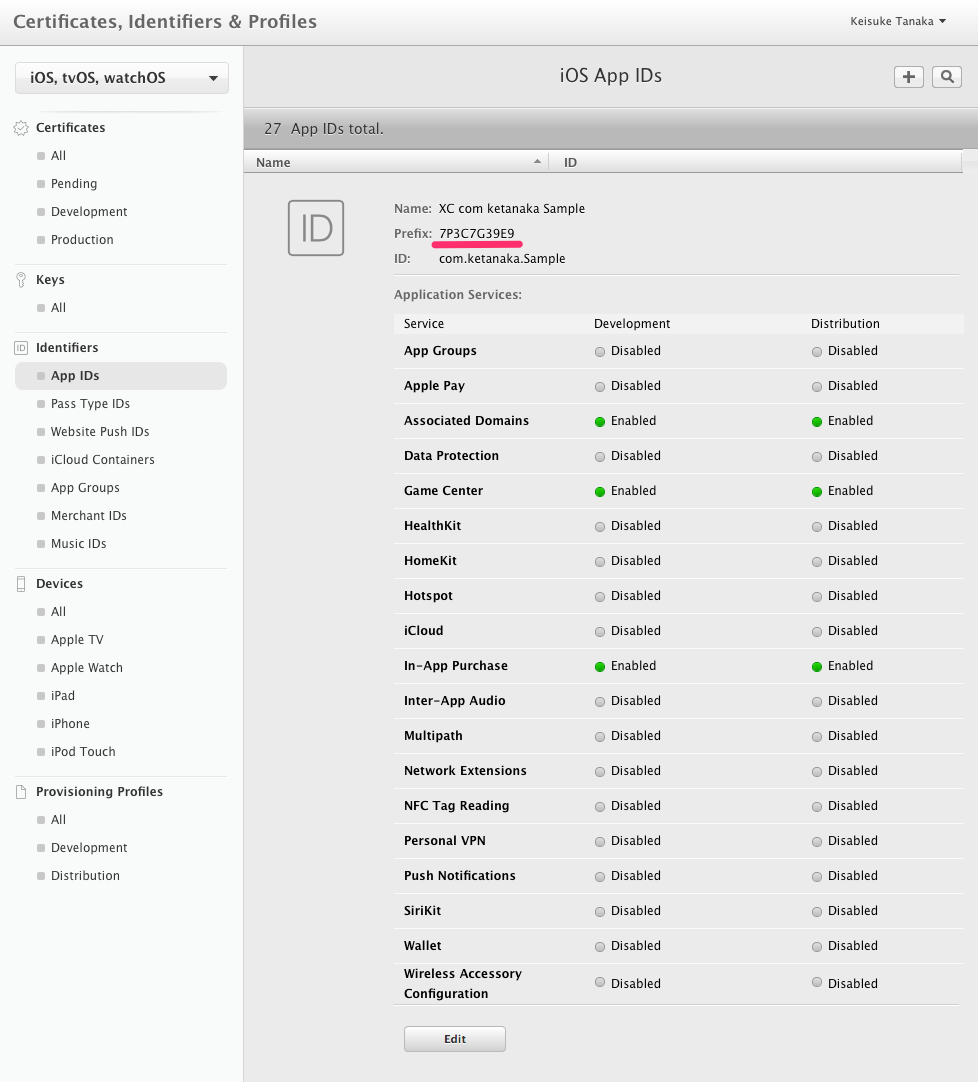
7P3C7G39E9 は Team ID, com.ketanaka.Sample はアプリの Bundle Identifier です。
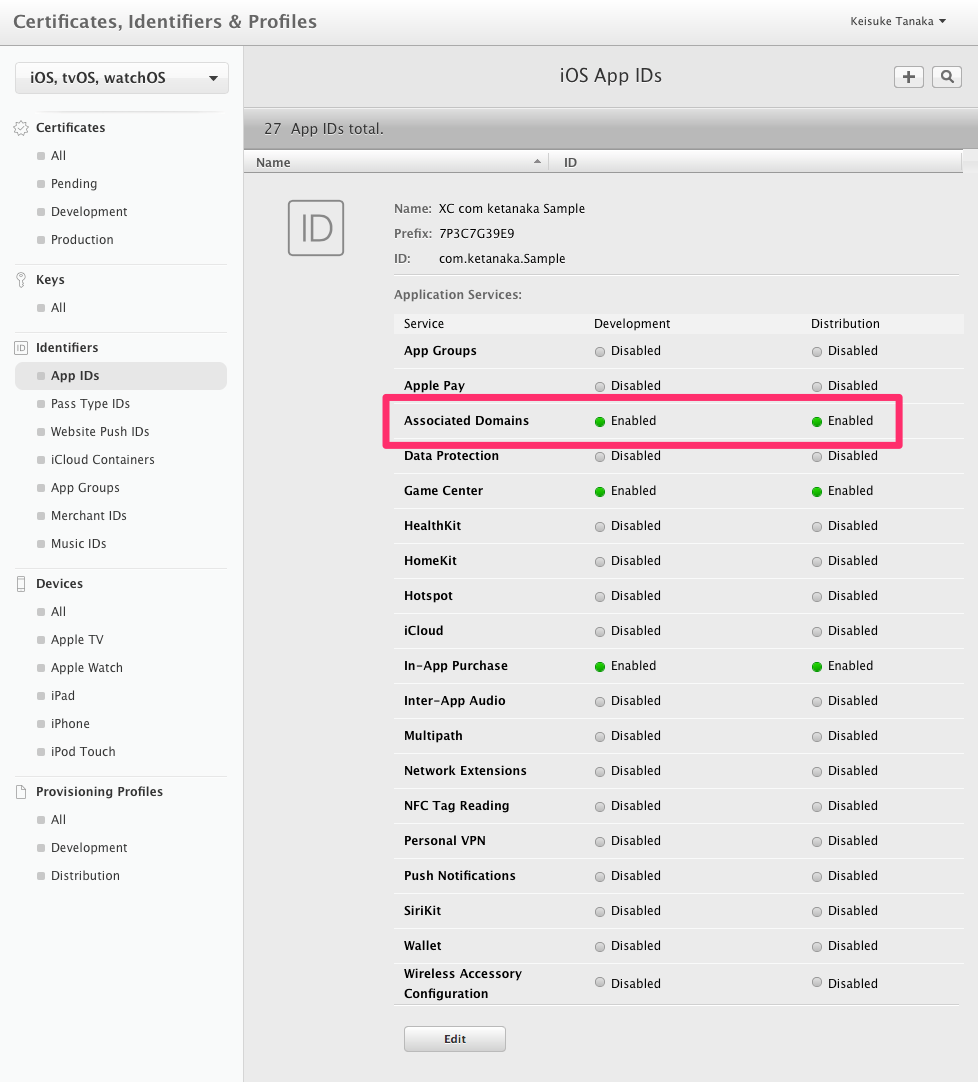
Team ID はデベロッパーサイトの App IDs からも確認することができます。

このファイルを Web サーバーに配置します。
ルート直下に .well-known というディレクトリを作成し、その下に配置しなければなりません。
今回は S3 上にアップロードしました。
URL は以下の通りです。(現在は存在しません)
https://ketanaka-sample.s3-ap-northeast-1.amazonaws.com/.well-known/apple-app-site-association
apple-app-site-association の配置に関しては以下の記事をご覧ください。
Universal Linksを試してみました。関連づけファイル(apple-app-site-association)はS3に置きました。| Developers.IO
アプリ側の設定
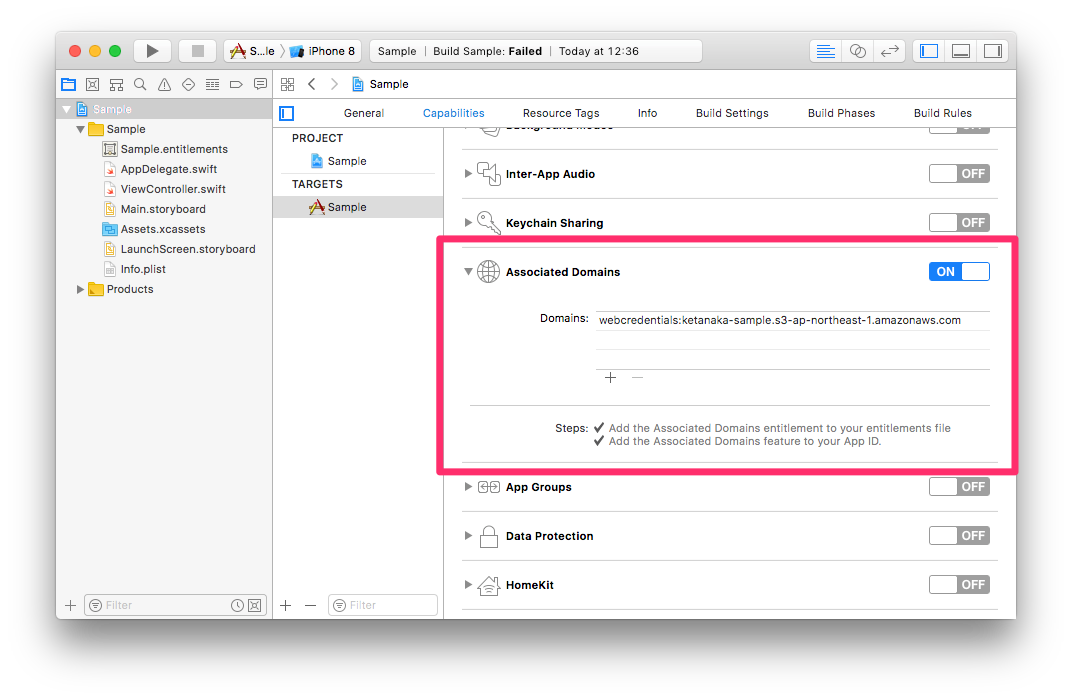
Capabilities の Associated Domains を ON にします。

Domains に Web サイトのドメインを設定します。
今回の場合は Credential を配置した ketanaka-sample.s3-ap-northeast-1.amazonaws.com を webcredentials: のあとに追記します。
設定後はデベロッパーサイトで Associated Domains が Enabled になっていることを確認しましょう。

パスワードの追加
本機能では iCloud キーチェーンに保存されているユーザ名とパスワードを利用しますが、iPhone 上で新たにこれらを追加することも可能です。
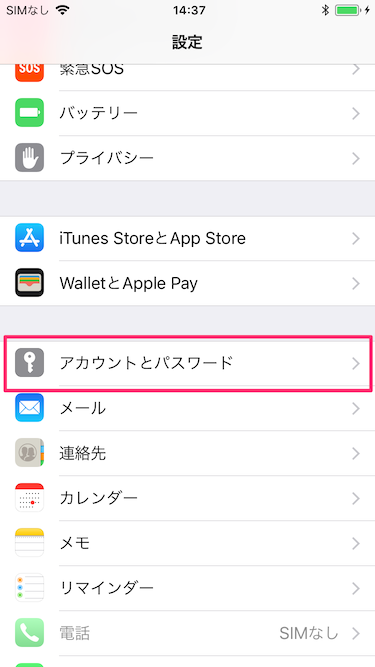
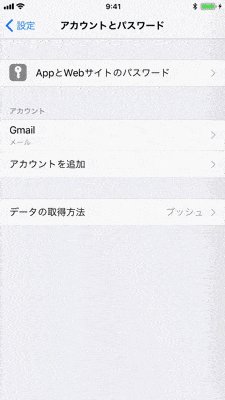
設定 アプリを開き アカウントとパスワード をタップします。

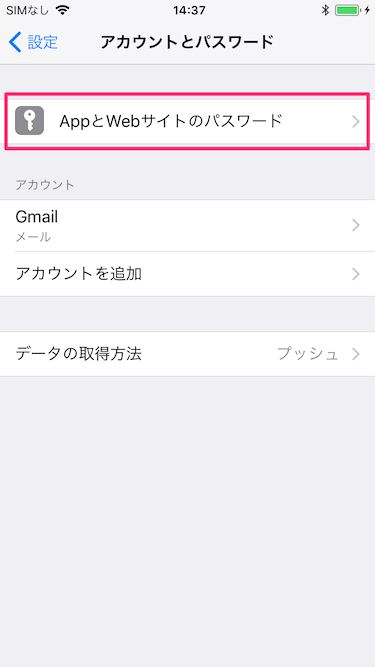
AppとWebサイトのパスワード をタップします。

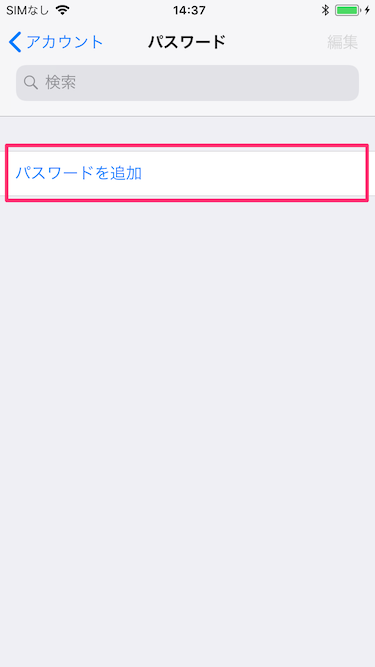
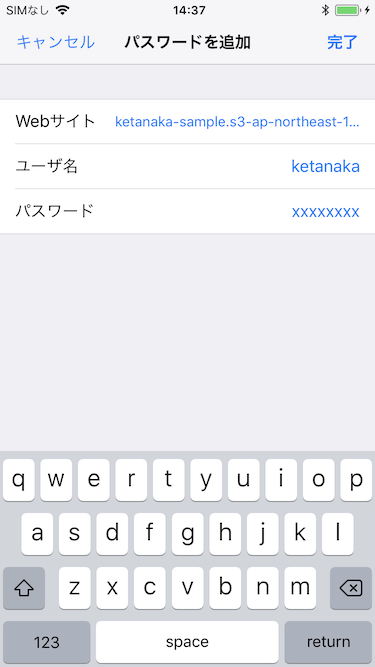
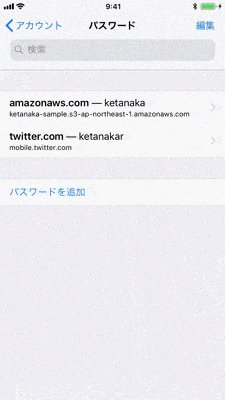
パスワードを追加 をタップします。

必要な情報を入力します。
今回のサンプルでは Webサイト に ketanaka-sample.s3-ap-northeast-1.amazonaws.com を指定しました。

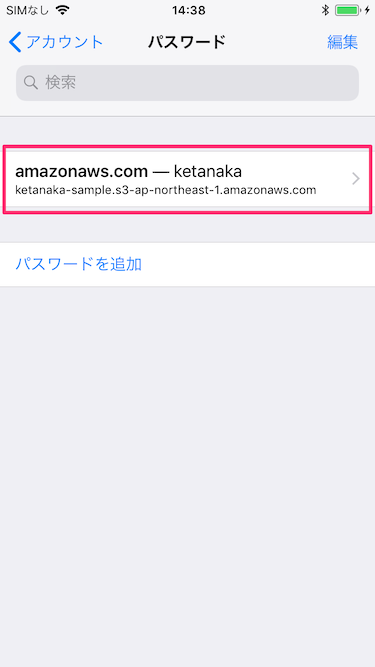
パスワードが登録されました。

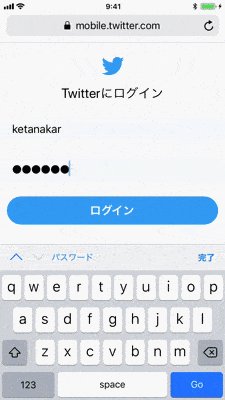
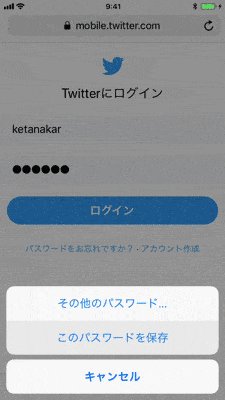
Safari 利用中は Web サイトのログインページでキーボードの パスワード をタップすることによってパスワードを追加することができます。

以上で完了です。
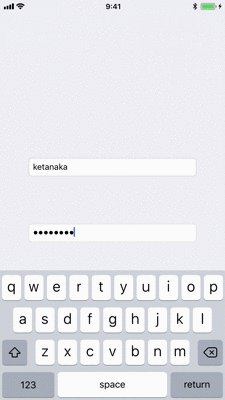
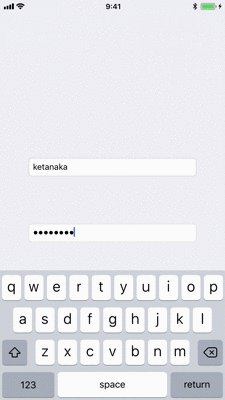
上手く設定できていれば以下のように UITextField にフォーカスが当たったときに QuickType バーにパスワード入力用のボタンが出現し、タップすることで適切なユーザ名とパスワードが自動で入力されます。

まとめ
Password AutoFill を利用するためには以下が必要です。
- テキスト入力フォームに適切な Content Type を指定する
- Web サーバーに Credential を配置する
- Capabilities の Associated Domains を有効にする
Password AutoFill によって、アプリ内でユーザ名とパスワードを自動入力できるようになりました。
これらの入力はユーザにとってかなりの手間となるので、UX 向上のために活用してみてはいかがでしょうか。
リンク
- Introducing Password AutoFill for Apps | WWDC 2017 Videos
- Universal Linksを試してみました。関連づけファイル(apple-app-site-association)はS3に置きました。| Developers.IO
ミレニアム・ファルコン製作日記 #87
87 号 表紙

パーツ



成果

今回の作業は以下の 2 つでした。
- 着陸灯を取り付ける
- 着陸灯をテストする
配線を繋げてカチッってしました。
着陸灯は着陸脚が降りているときだけ点灯するようです。
点灯中の写真は一人で撮影するのが難しかったので、またの機会に。
それではまた次回。
May the Force be with you!










